ActiveCampaign website & design system
Design system
Prototyping
UX/UI
Visual Design
In late 2023, our company kickstarted the launch of a new website redesign. Our website has undergone a massive redesign, shedding its cluttered and outdated look for a contemporary aesthetic that prioritizes user experience. This exciting evolution aligns seamlessly with our current brand guidelines, ensuring a consistent and modern presentation across all touchpoints. The new design streamlines navigation, making it easier than ever for you to find the information and resources you need to elevate your customer engagement strategies.
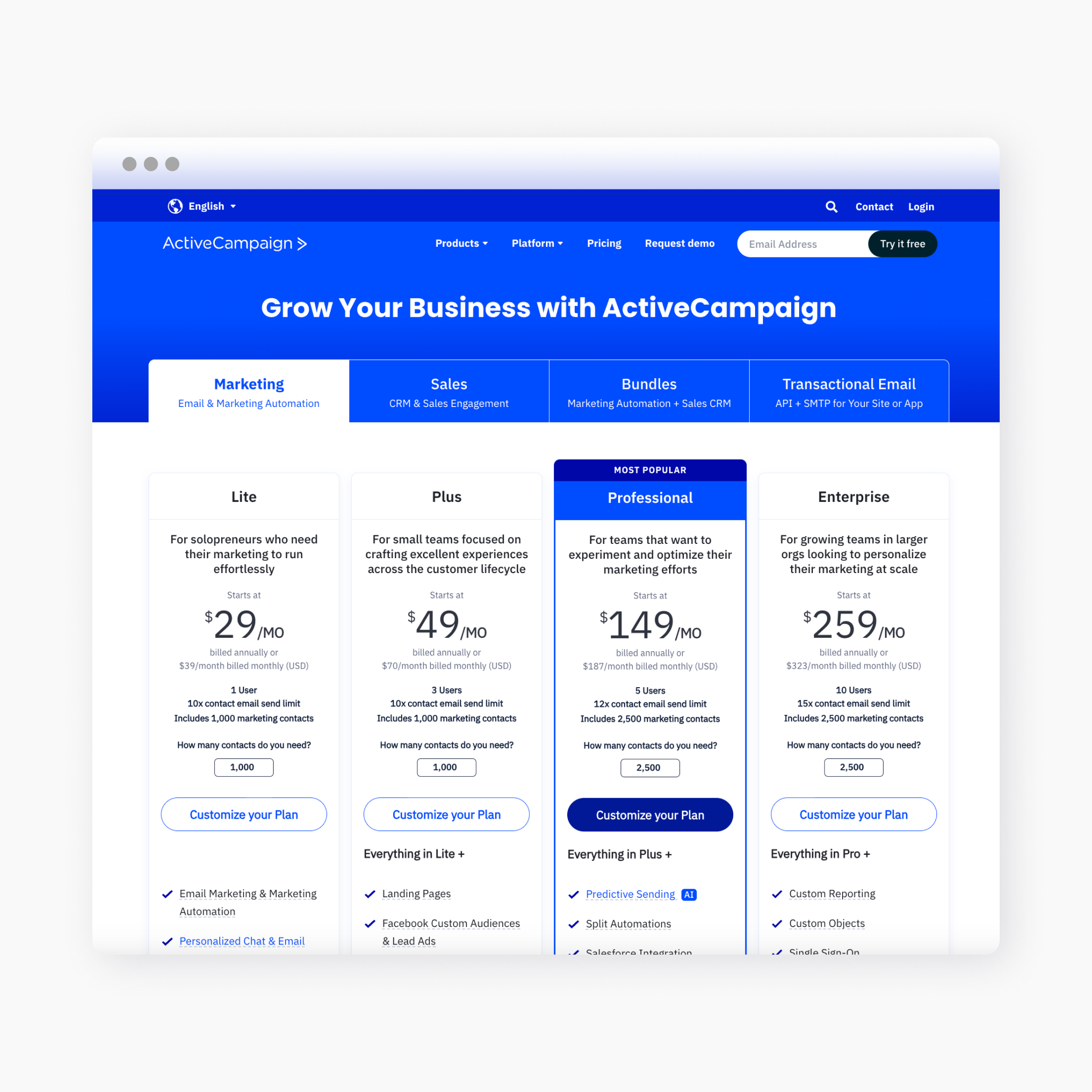
Previous website design
New website design
I was tasked with creating visuals for multiple pages for ActiveCampaign, as well as creating new blocks and components for new pages. Within a few months, we have launched 30+ new pages for the site.
I also maintain the Design System, led and created a Site Imagery Library to ensure visual consistency and to help streamline the localization process to 5 different languages.
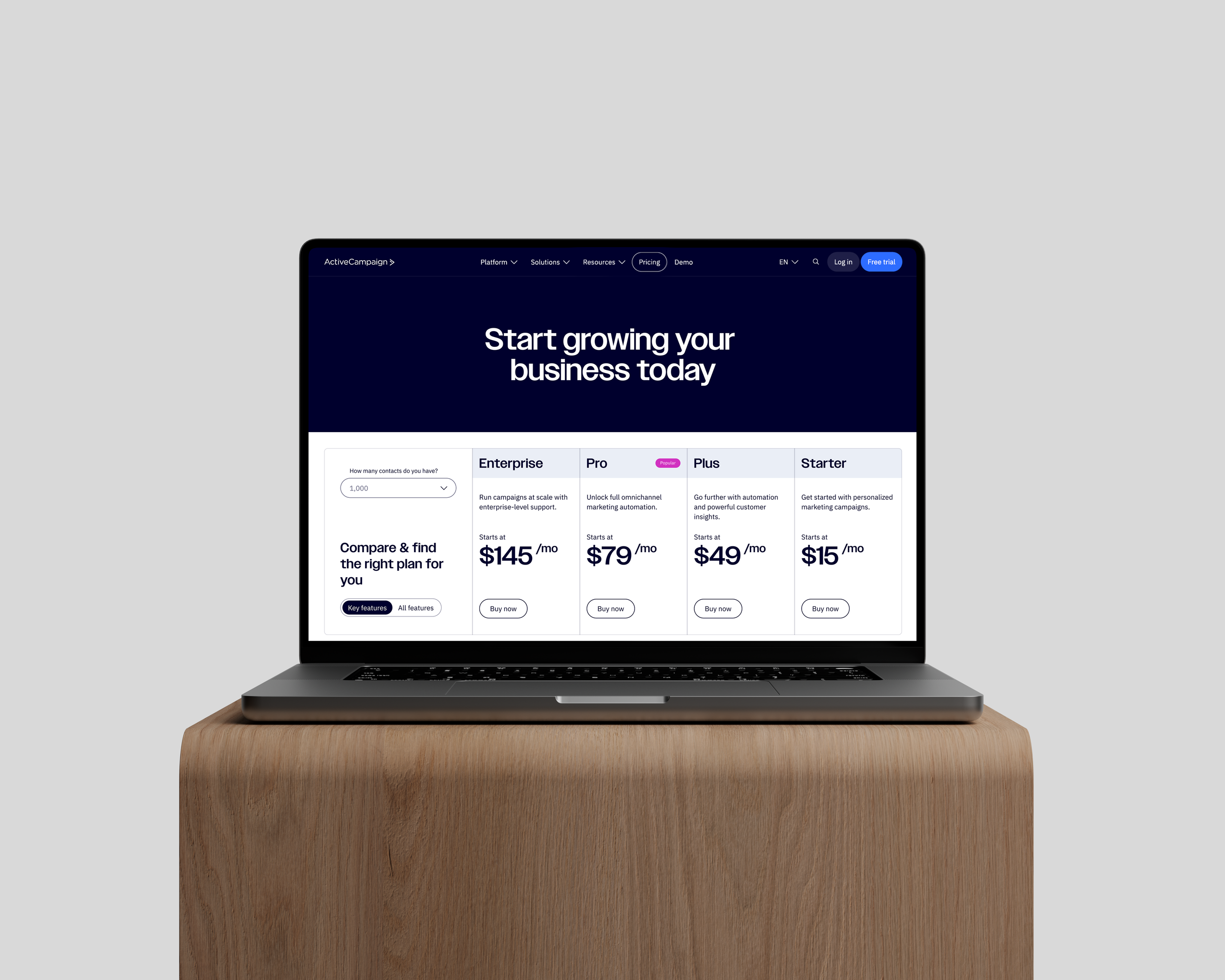
Pricing page
I was tasked with creating a new design for our pricing page and the check out pages. My goal was to create a visually appealing pricing page that showcases
Goal Definition: Clearly define the goals of the pricing page. Whether it is increasing conversions, promoting specific pricing tiers, or providing transparent information, align the design with these objectives.
Information Hierarchy: Establish a clear hierarchy of information, starting with the most important details such as pricing tiers or features. Use typography, color, and layout to guide users' attention.
Simplicity: Keep the design clean and simple to avoid overwhelming visitors. Use concise language and visual cues to convey pricing information efficiently.
Visuals: Incorporate visual elements such as icons or illustrations to enhance understanding and make the pricing page more engaging.
Mobile Optimization: Ensure the pricing page is responsive and optimized for mobile devices. Test the layout and functionality across various screen sizes to guarantee a seamless experience.
Pricing page
Designing the page to fit with desktop and other smaller sizes like tablet & mobile.
Old design
New design
At ActiveCampaign, I had the opportunity to take ownership of the Design System initially developed by an external agency. I was responsible for maintaining and evolving the system, including creating new components as needed. Additionally, I documented the Design System to ensure consistency and ease of use across the team.
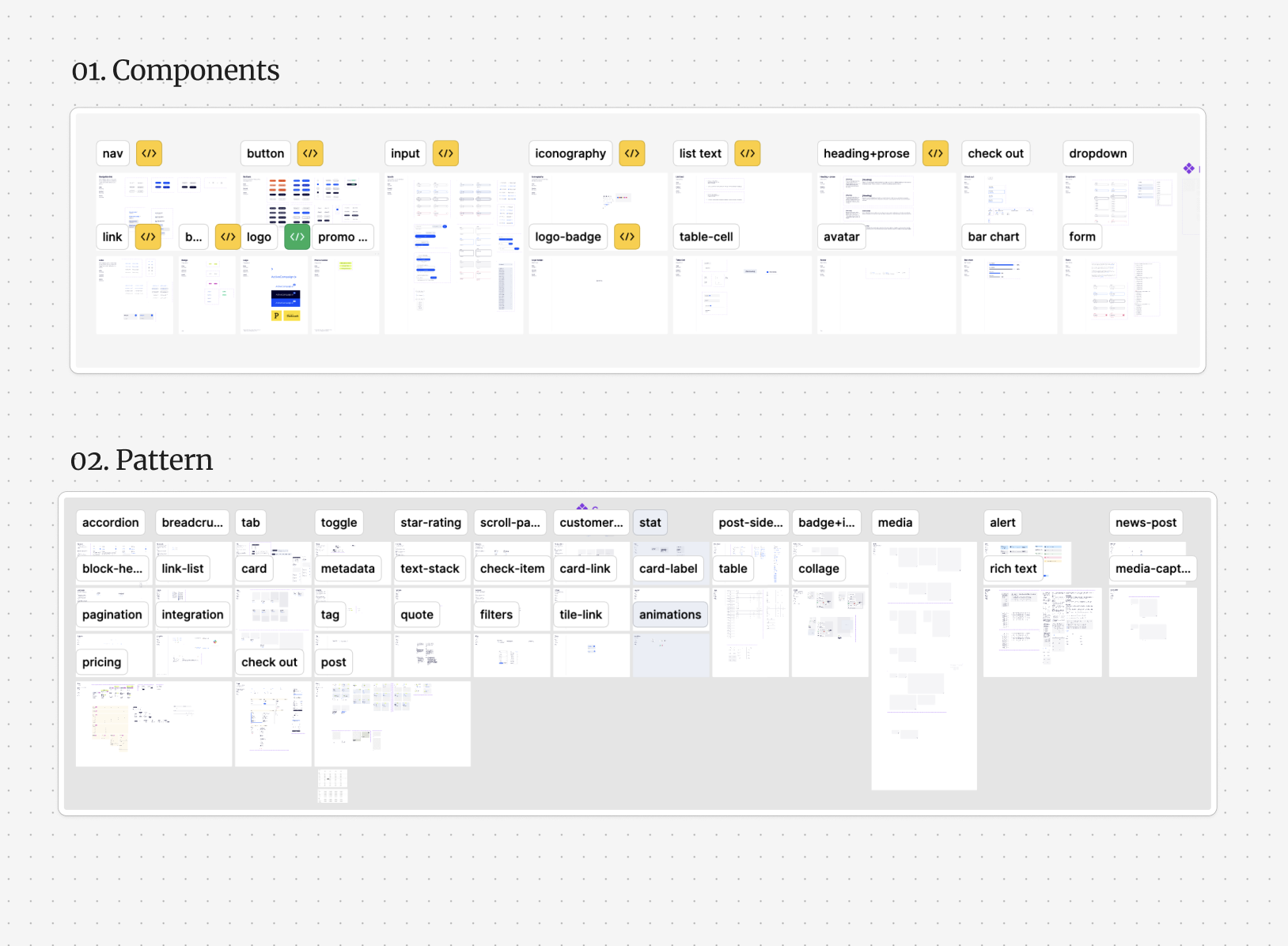
AC DESIGN SYSTEM
My process / BTS
Steps to create new structure for our current Design System
Background:
As the only designer that was working on the Design System, I was tasked with creating new components and blocks for the system based on business and leadership’s needs.
Problem:
However, as I kept working on the system, there were a few issues that came up like component naming consistency and how it was organized. The design system that the agency created was set up in Components, Patterns and Blocks
Solution:
My proposed solution was to set up the components in each distinctive feature/function, within each established component section will consist of: parts of the components (useable but can’t be ready to use), and the component block that is ready to use
Initial step
First I set up a consulting meeting with the Product team (Design System) to go through my concerns and asked if my proposed structure for DS makes sense and is best practice.
Then I led a team meeting between design & dev, to go through our current problems with the DS and asked for them to jot down their pain points.
Then I proposed a new structure WIP and asked them for thoughts and feedback, things they want to flag.
Gathering feedback and turning into insights/themes: Incorporate those feedback in the Design System WIP. My Design System proposal got approved! I started renaming and moving components into a new structure
What we had
The Design System structure from the agency was structured in: component -> pattern -> block. However, it had caused a few difficulties during implementation and designing new blocks:
Confusion on some naming issues
Hard to keep track of files as they’re all scattered
Can’t track where the components
My proposed structure
I proposed that we organize the Design System per feature/function, like how our Product team had structure their DS. Along with the suggestion to start the documentation for the Design System in order to ensure consistency and keep track of all components.
NEXT STEP:
Start building and re-organizing the Design System, and start on Documentation.
This is work in progress.
More details coming soon!
Stay tuned! 👀
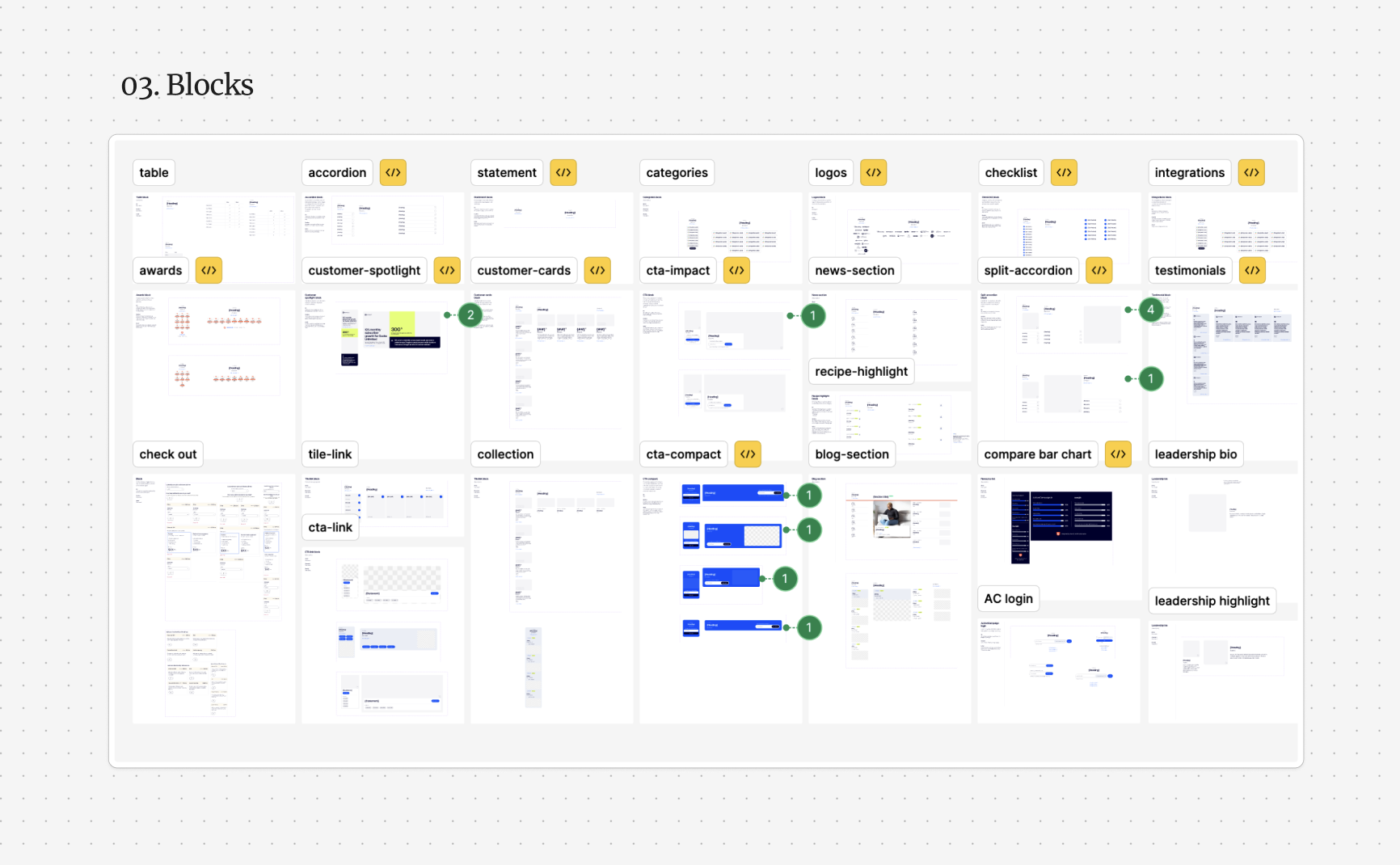
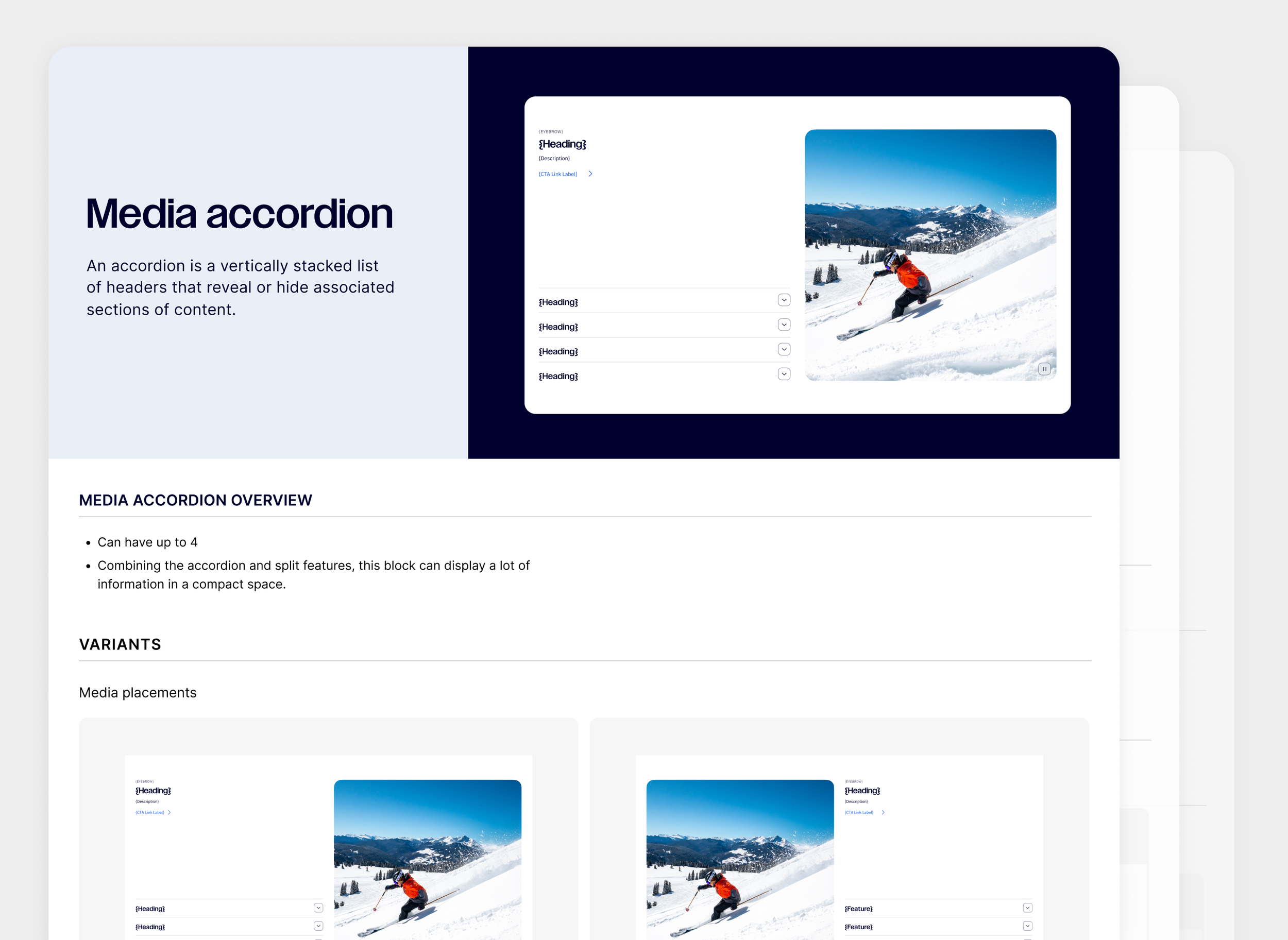
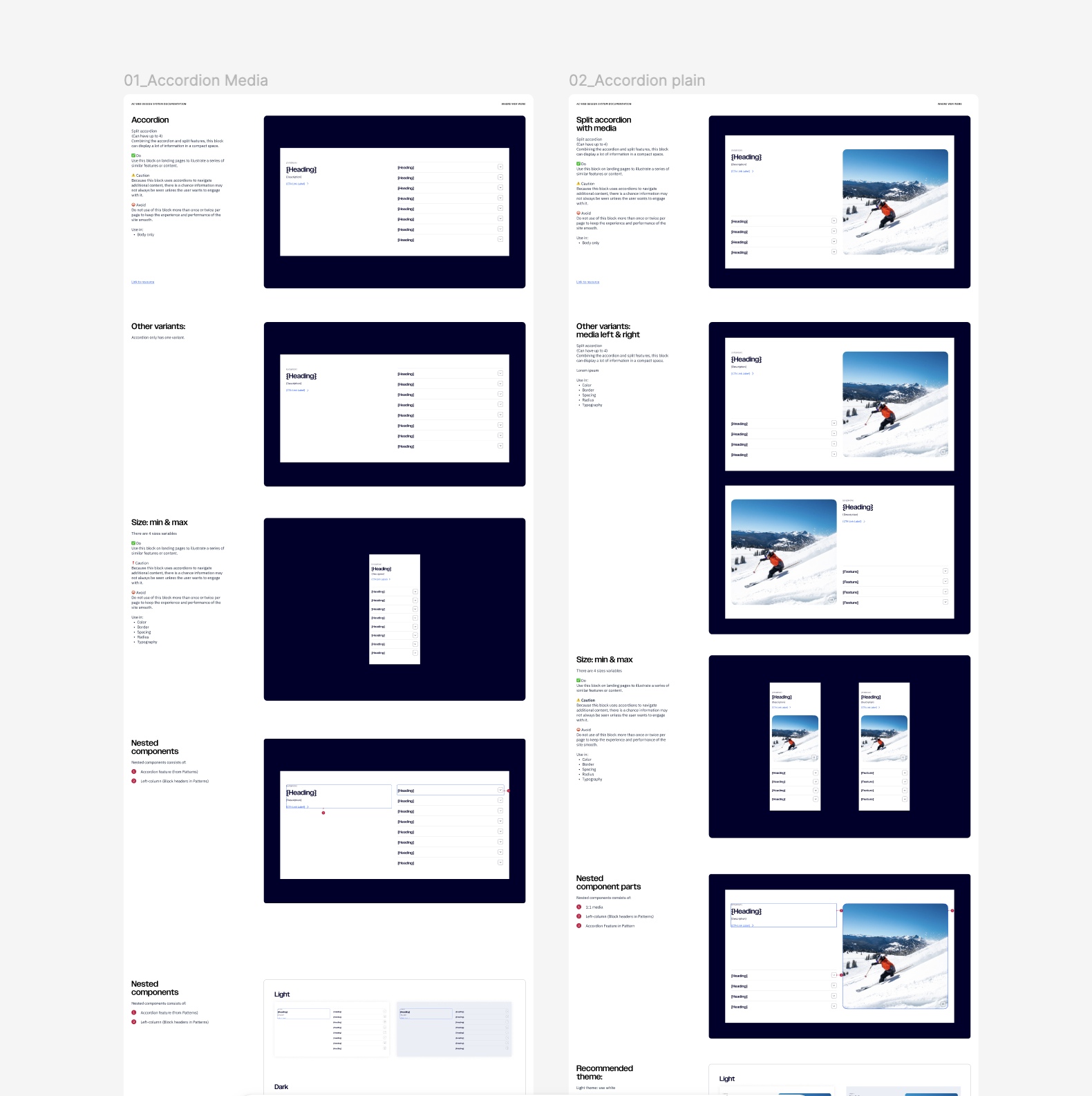
New Design System & Documentation
EXECUTION