Joyne
In 2022, I collaborated with a senior developer from LinkedIn to bring his vision to life by creating a mobile app called Joyne. Joyne is a travel planning app designed to help users build and customize their itineraries, and provide a centralized hub for all travel documents.
Scope
User research, wireframe, prototype, usability testing, visual design, design system, branding, everything in between
Project status
🚧 This is still work in progress - awaiting dev/stakeholder feedback
Team
Sole designer: Y Pham
Dev/stakeholder: Lam Tran
Dev: Phuong Tran, Daniel Alamo
Project overview
Joyne is a mobile app that aims to consolidate all tools/apps that users use in one place when it comes to travelling. Joyne is a travel planning app that helps users organize and plan all of their trip from beginning till en route trip, all in one place! The mobile app offers a wide sets of intuitive features: itinerary mapping, planning hub, that allows users to plan and research for their trip as well as monitoring their trips on the go.
The problem
Unknown territory when it comes to travelling to a country you’ve never been to before
Not having a central place to keep track of all the info related to their trips: flight tickets, activity tickets, hotels/airbnb bookings.
The goal
A mobile focused app that is flexible and caters to different type of users
In-depth Case Study
In this presentation, I thoroughly documented the process, from beginning to design and prototype. I conducted comprehensive user research to identify key insights and user needs. Based on the findings, I developed personas, empathy maps, user stories, problem and goal statements, and user journey maps. I also defined use cases, created information architecture (IA) and user flows, and made visual design decisions. This process culminated in prototyping and refining the final solution.
A lil sneak peek
For our MVP version, we’re keeping the Home screen minimal but still functional: showcasing the first 3 trips (if users had created 3 or more than 3 trips), and carousel of locations that might be popular or trending at the moment.
Home
Create trip
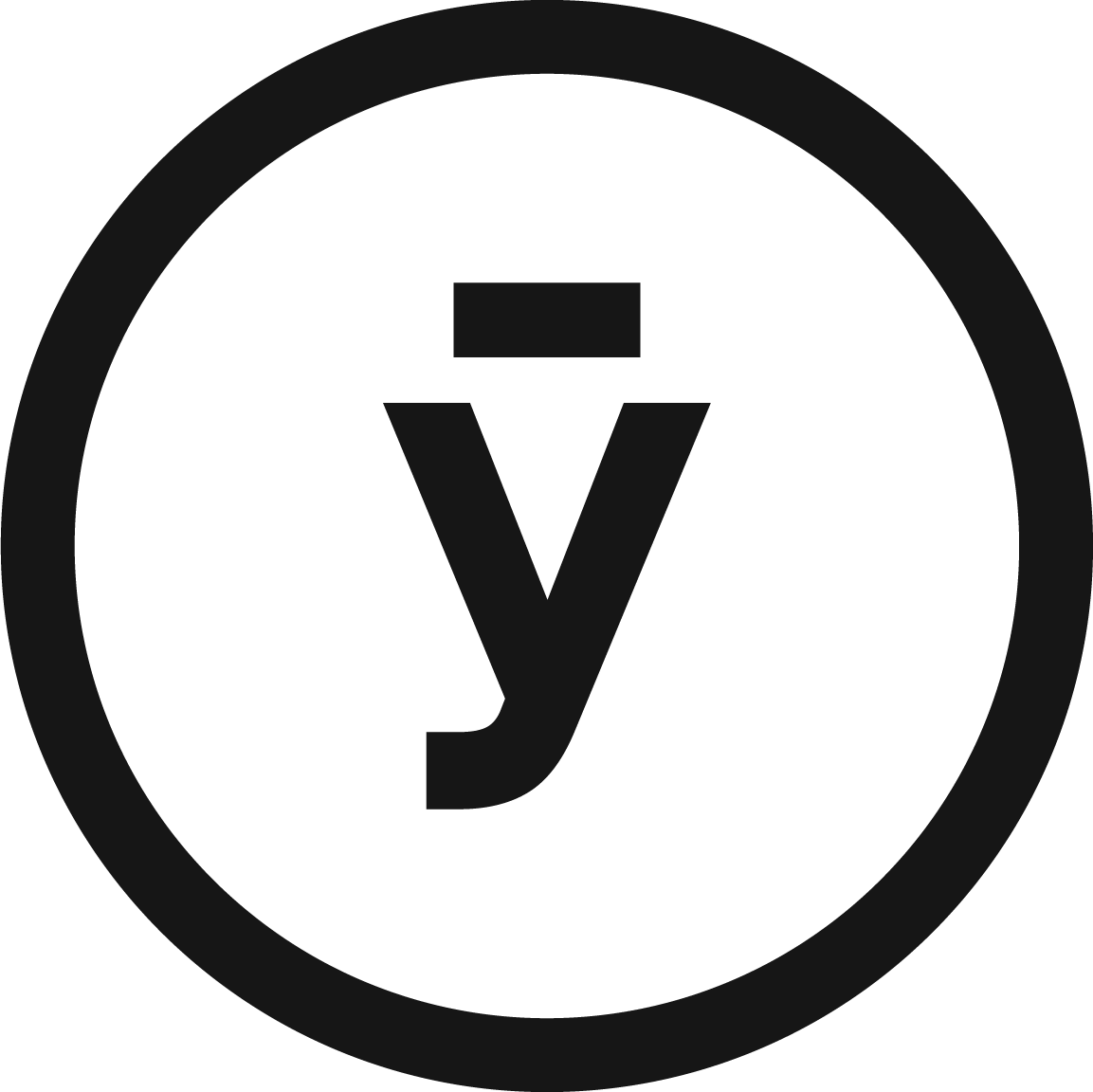
Below are a few prominent screens for “Create trip” flow. User can access this flow on multiple screens: Home & All trips via FAB.
All trips
All trips main screens: empty state and populated state. This page is quite simple and straightforward with 2 main tabs: upcoming trips and completed trips. Upcoming trips to keep track of all trips that users had created and/or still planning that is coming up in the future. Once a user have completed the trips, they can move it to the Completed trips to only focus on upcoming trips.
Trip planner
Each Trip Details has 2 primary tabs: Planner & Itinerary.
Planner contains 4 main features : Travel guide, Discover, Wishlist, and Docs.
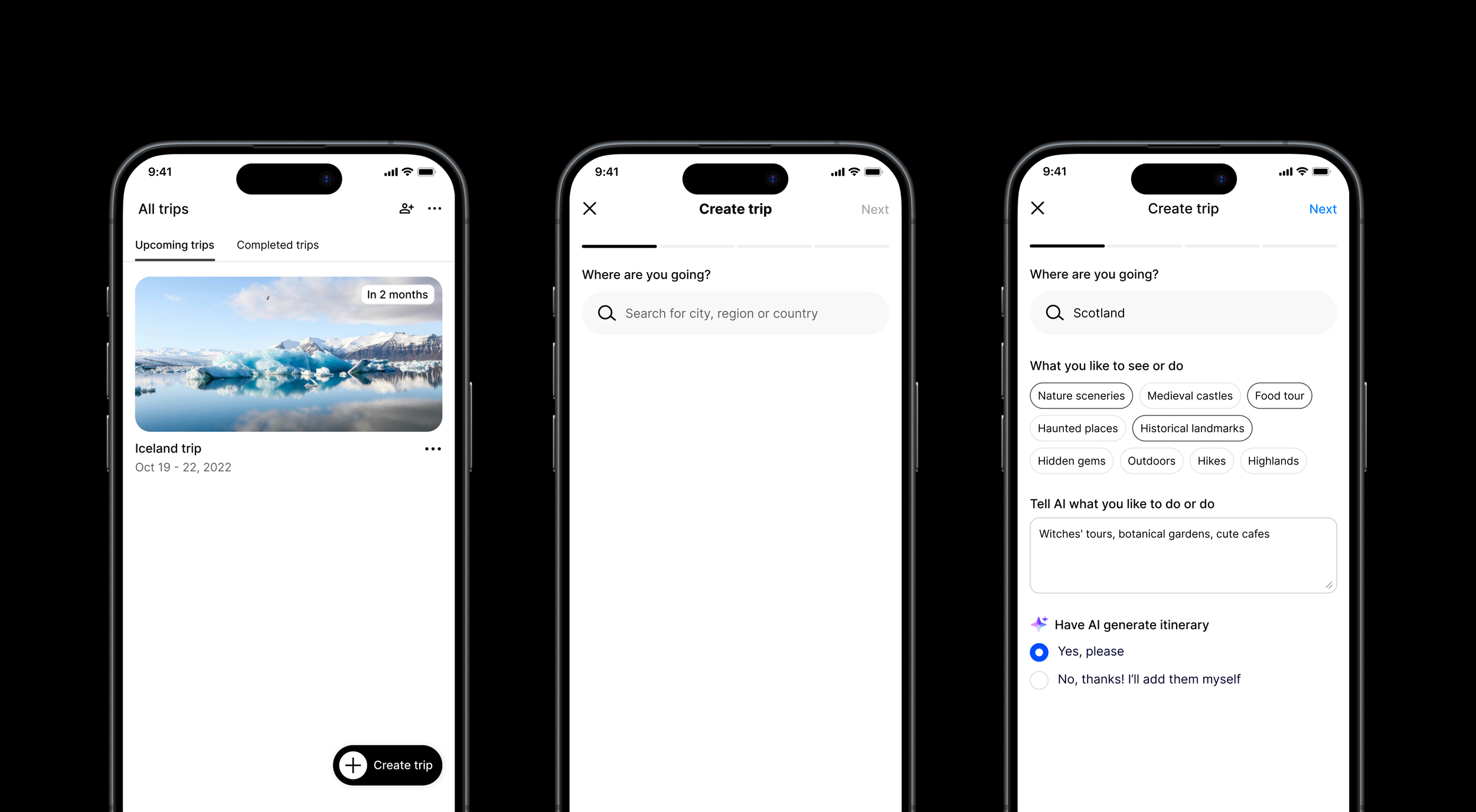
Travel Guides:
Travel Guide tab is nested in the primary tab of Planner page. It is generated by AI to help users get to know more about the country they are planning to travel to; containing basic and essential information such as geolocation facts, weather, currency, cutural & safety tips
Discover:
Discover tab is for users to navigate and look for attractions at their destinations. Users can filter per location/are and price range. There are a few different categories with easy access to map via FAB map at the bottom of the screen.
Wishlist:
Where users save all the locations they're interested in visiting. This is different from itinerary, users can actually add these locations from wishlist to itinerary.
Docs:
This is where all of user’s travel documents will live, including:
Transportation tickets/bookings (flight, train, bus and car rental)
Stays bookings (hotels or airbnb)
Any files (PDF, JPG, etc)
Links (video or article links)
View prototype (WIP) 🔜
Itinerary
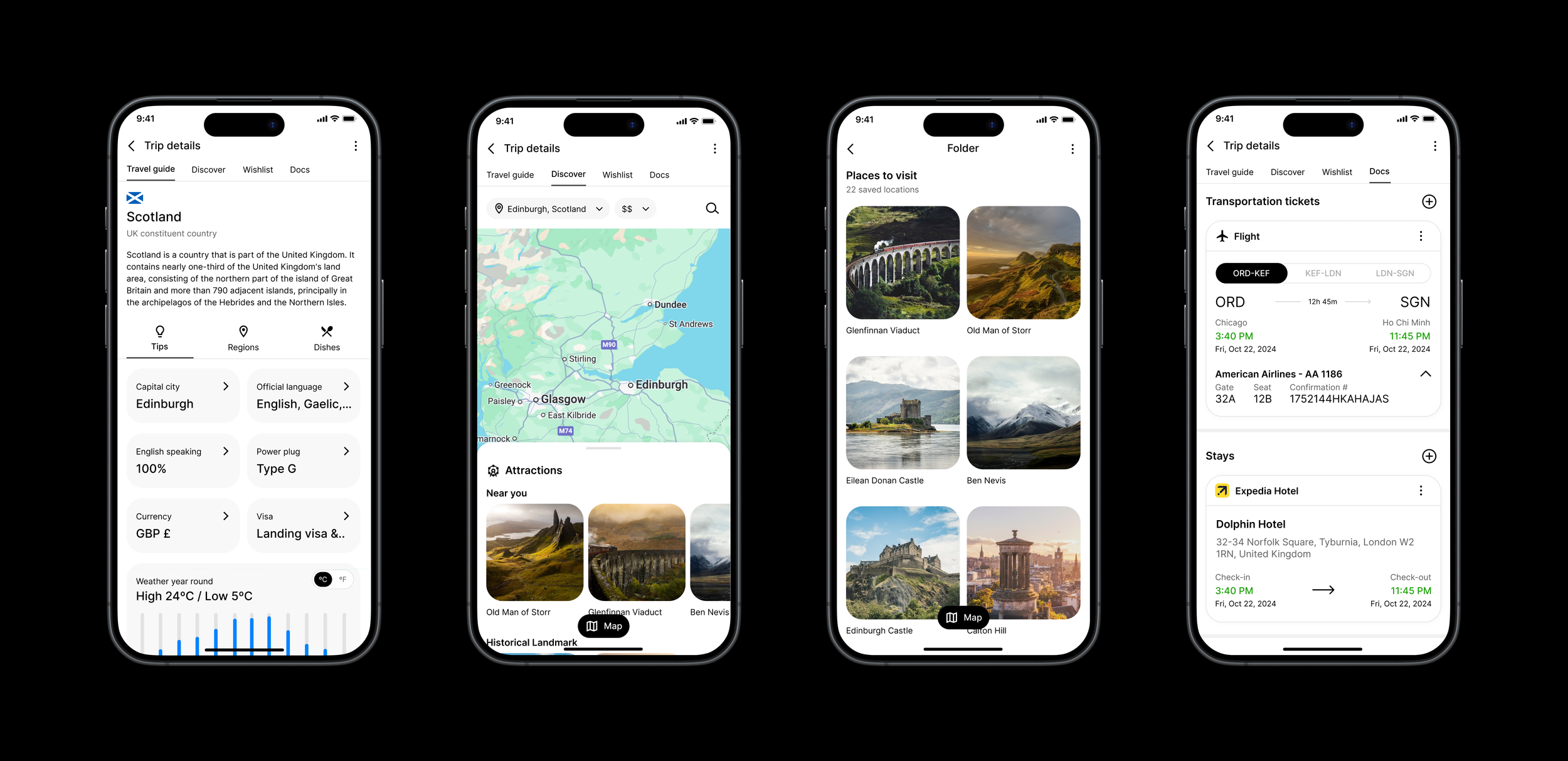
Itinerary has 4 main views: Sheets, Gallery, Map and Board.
Each view is tailored to a specific needs and function of the users.
Sheets view:
Sheets view allows users who enjoy planning carefully and meticulously, and appreciates a good ole' spreadsheets! This is the oldest and most traditional method of planning, it allows your eyes to scan a lot of info under different categories in a row, hence it’s a perfect view for users who like to add time to their itinerary activities and other important information.
Gallery view:
Gallery view is a bit similar to Sheet’s view structure wise; however, while Sheets view has horizontal and vertical scroll, Gallery relies on vertical scroll only.
Image for Gallery view is also larger than Sheets and with title and time on top of each location card.
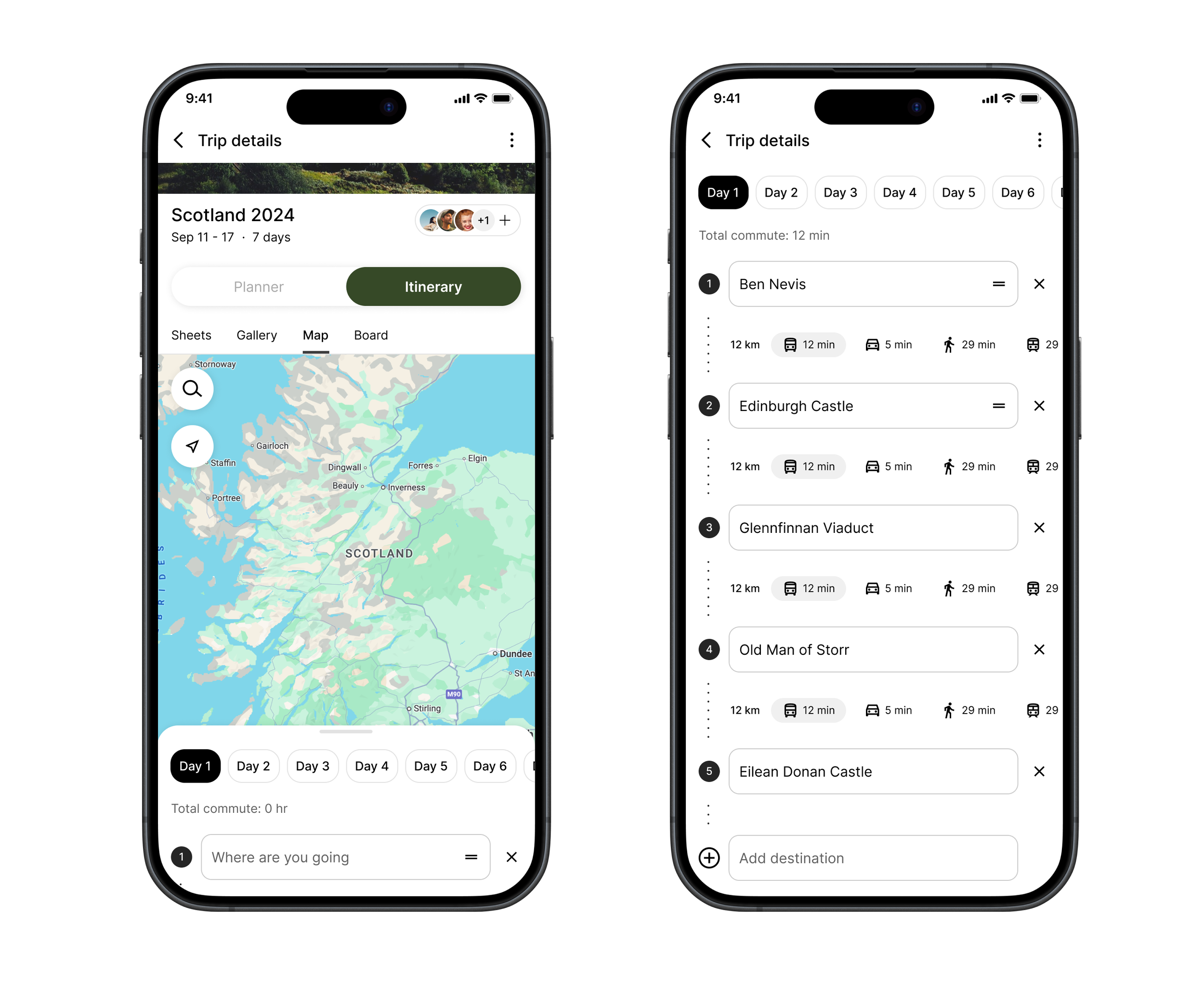
Map view:
Map view is to view all the locations added to itinerary on a map, in order to see the whole itinerary route for each day.
Board view:
The Board view for the itinerary is designed to offer a simplified experience for users who prefer a more relaxed approach to trip planning. It provides an easy-to-navigate overview of activities without focusing on detailed transportation or logistics. This view is perfect for spontaneous travelers who enjoy flexibility and are more inclined to go with the flow during their trips. By emphasizing experiences rather than rigid scheduling, the Board view caters to those who value adaptability and freedom in their travels.
Explore (WIP)
Explore screen: shows travel guides and saved travel guides. There will be 2 tabs in Explore: 1 for Travel Guides/countries viewing, the other one is to view food
Prototypes coming soon 🔜
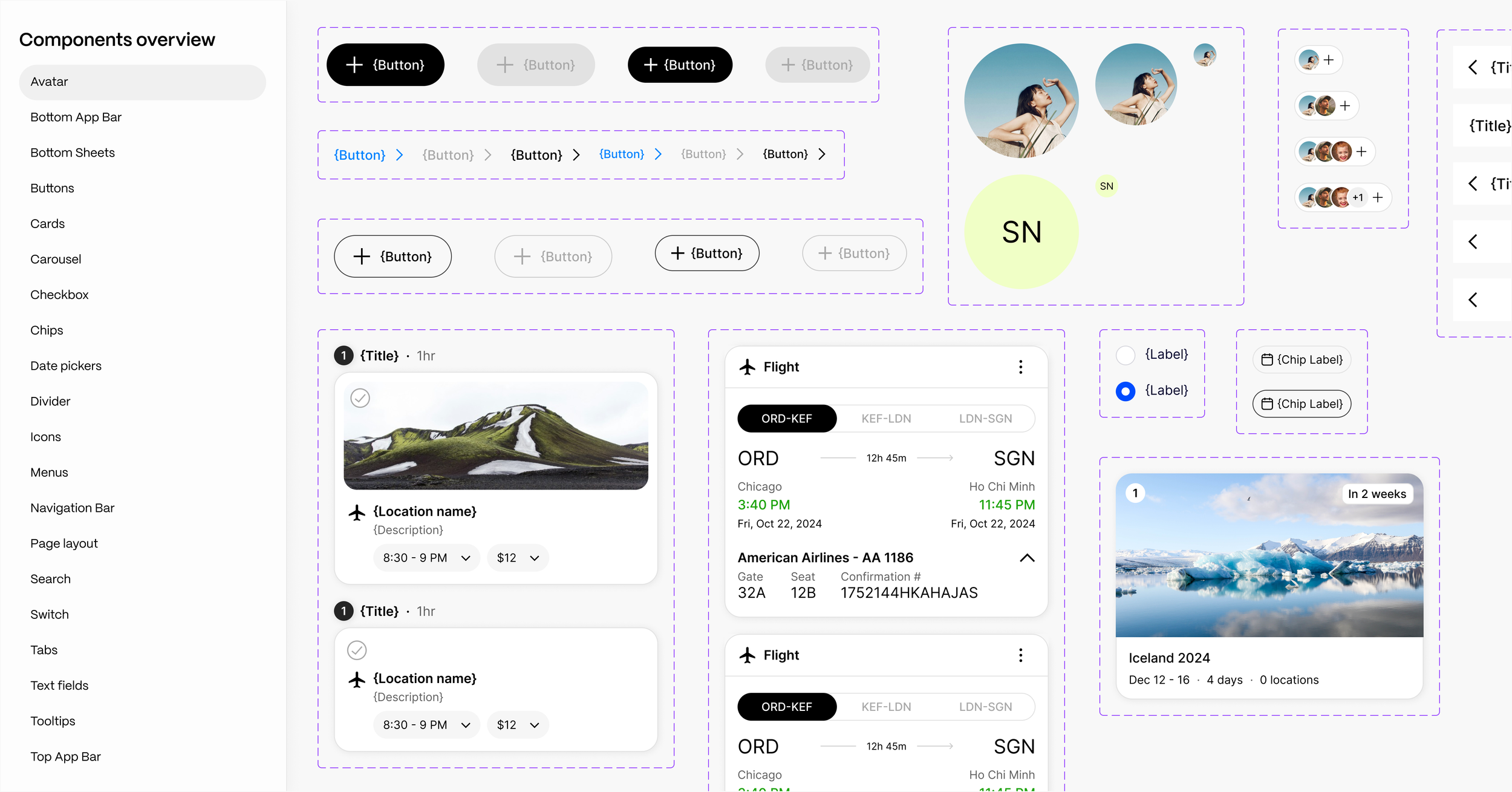
Design System
As the mobile app got more complex and uses a lot of repeated components, I create a Design System. It’s currently still under construction